Συγγραφέας:
Alice Brown
Ημερομηνία Δημιουργίας:
2 Ενδέχεται 2021
Ημερομηνία Ενημέρωσης:
10 Ενδέχεται 2024

Περιεχόμενο
Μερικοί άνθρωποι δυσκολεύονται να δημιουργήσουν έναν σύνδεσμο σε HTML, ωστόσο αυτό το σεμινάριο θα σας βοηθήσει να καταλάβετε ότι δεν είναι τόσο δύσκολο. Και το καλύτερο: θα μάθετε γρήγορα.
Βήματα
Ανοίξτε ένα απλό πρόγραμμα επεξεργασίας κειμένου. Εάν χρησιμοποιείτε Windows, για παράδειγμα μπορεί να είναι Notepad ή Notepad ++. Για όσους χρησιμοποιούν Mac OS, το TextEdit είναι μια καλή πρόταση. Με άλλα λόγια, μπορείτε να δημιουργήσετε κώδικα HTML σε σχεδόν οποιοδήποτε πρόγραμμα επεξεργασίας κειμένου, σε οποιοδήποτε λειτουργικό σύστημα (ακόμη και σε Android).

Δημιουργήστε τη δομή HTML του εγγράφου. Εισαγωγή ετικέτας με ετικέτα στο σημείο όπου λείπει ο σύνδεσμος. Και, καθώς κάθε σύνδεσμος πρέπει να βλέπει ο χρήστης, πρέπει να τοποθετείται μεταξύ των ετικετών και .- Γράψτε κάθε ετικέτα της δομής σε διαφορετική γραμμή, υπενθυμίζοντας ότι η βασική δομή οποιασδήποτε σελίδας HTML ακολουθεί αυτό το μοτίβο:
- Γράψτε κάθε ετικέτα της δομής σε διαφορετική γραμμή, υπενθυμίζοντας ότι η βασική δομή οποιασδήποτε σελίδας HTML ακολουθεί αυτό το μοτίβο:

Συναρμολογήστε τις ετικέτες συνδέσμων στην ακριβή θέση του κώδικα όπου θα πρέπει να εμφανίζεται για τον χρήστη της σελίδας. Εισαγάγετε τις ετικέτες ανοίγματος και λήξης για τον σύνδεσμο. Η ετικέτα ανοίγματος είναι: και η τελική ετικέτα είναι . Στην πραγματικότητα, για να θυμάστε πάντα ποια είναι η σωστή ετικέτα για τη δημιουργία συνδέσμου, απλώς καταλάβετε ότι το "a" σημαίνει άγκυρα, που είναι το τεχνικό όνομα του συνδέσμου.
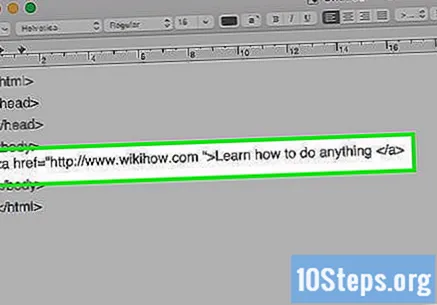
Εισαγάγετε τη διεύθυνση προορισμού (URL) μεταξύ των εισαγωγικών της παραμέτρου "href" της ετικέτας. Να είστε ακριβείς, επειδή ο σύνδεσμος θα λειτουργεί μόνο εάν η διεύθυνση URL προορισμού είναι γραμμένη σωστά, όπως εμφανίζεται στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας.
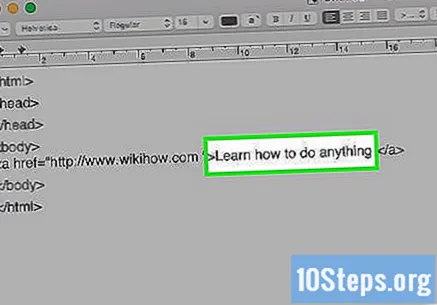
Δώστε στον σύνδεσμο έναν τίτλο. Ο τίτλος είναι ακριβώς αυτό που θα δει ο χρήστης της σελίδας και πού θα κάνει κλικ πριν μεταφερθούν στη διεύθυνση προορισμού. Πληκτρολογήστε το κείμενο μεταξύ της ετικέτας έναρξης και της τελικής ετικέτας (μετά την αγκύλη γωνίας της πρώτης ετικέτας ">" και πριν από την αγκύλη γωνίας "<" της δεύτερης ετικέτας).
- Εάν θέλετε, αντί να εισαγάγετε έναν τίτλο, μπορείτε να τον αντικαταστήσετε με μια εικόνα. Ρίξτε μια ματιά εδώ για να μάθετε και να θυμάστε ότι η μόνη καινοτομία στη διαδικασία θα είναι η εισαγωγή της ετικέτας
μεταξύ των ετικετών συνδέσμου: και . Δηλαδή, η συλλογιστική θα παραμείνει η ίδια.
- Εάν θέλετε, αντί να εισαγάγετε έναν τίτλο, μπορείτε να τον αντικαταστήσετε με μια εικόνα. Ρίξτε μια ματιά εδώ για να μάθετε και να θυμάστε ότι η μόνη καινοτομία στη διαδικασία θα είναι η εισαγωγή της ετικέτας
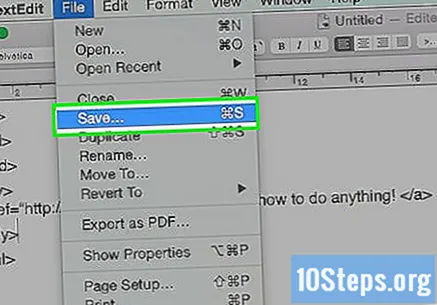
Αποθηκεύστε το αρχείο με την επέκταση ".html" και ανοίξτε το στο πρόγραμμα περιήγησης για να δείτε το αποτέλεσμα. Οι περισσότεροι συντάκτες κειμένου δεν επιτρέπουν την προβολή μιας ιστοσελίδας, επομένως ο κωδικός πρέπει να αποθηκευτεί πρώτα και στη συνέχεια να ανοίξει στο πρόγραμμα περιήγησης.
- Στην πραγματικότητα, υπήρχαν ορισμένοι συντάκτες που επέτρεψαν την προβολή και τη δοκιμή της σελίδας σε πραγματικό χρόνο, χωρίς να χρειάζεται να την αποθηκεύσετε πρώτα και στη συνέχεια να την ανοίξετε στο πρόγραμμα περιήγησης. Ένα από αυτά ήταν το Microsoft FrontPage. Σήμερα, υπάρχουν παρόμοια και πολύ πιο ολοκληρωμένα προγράμματα που κάνουν το ίδιο, το Dreamweaver είναι ένα παράδειγμα - είναι διαθέσιμο στο πακέτο CC της Adobe, το οποίο περιλαμβάνει επίσης το περίφημο Photoshop.
Προεπισκόπηση της σελίδας. Δεν αρκεί να ελέγξετε τον κωδικό και να υποθέσετε ότι δεν θα υπάρχουν σφάλματα στη σελίδα. Θα ήταν πολύ δυσάρεστο να ανακαλύψετε το σφάλμα μέσω του χρήστη που δεν μπόρεσε να φτάσει στον προορισμό λόγω σπασμένου συνδέσμου. Επομένως, ξεκινήστε ελέγχοντας τον κωδικό συνδέσμου, ο οποίος πρέπει να έχει την εξής μορφή: Κάντε κλικ ΕΔΩ.
Συμβουλές
- Μην ξεχάσετε να αποθηκεύσετε το αρχείο ως ".html". Στο Σημειωματάριο, κατά την αποθήκευση, αλλάξτε το πλαίσιο ελέγχου "Τύπος" από την επιλογή "Κείμενο" σε "Όλα τα αρχεία".
- Είναι δυνατή η δημιουργία αγκύρων για ενότητες εντός της ίδιας ιστοσελίδας, η οποία υιοθετείται ευρέως όταν είναι απαραίτητο να δημιουργηθούν ευρετήρια εγχειριδίων και βιβλίων, εκτός από ενότητες βοήθειας και συχνές ερωτήσεις. Ρίξτε μια ματιά εδώ για να μάθετε. Πρόκειται για έναν τόσο ευέλικτο πόρο που, επί του παρόντος, ιστότοποι που ονομάζονται "ενιαία σελίδα" το έχουν υιοθετήσει στα κύρια μενού.
- Εάν θέλετε να αλλάξετε λίγο την εμφάνιση του συνδέσμου, χρησιμοποιήστε την παράμετρο "style" ή δημιουργήστε ένα CSS.